목차
1. ChatGPT 가입하기
2. 작업 폴더 만들기
3. 코드 편집기 설치
4. 앱에 필요한 이미지 받는곳
5. 마무리
개발 환경 준비하기
ChatGPT로 수익 창출 앱 만들기 연재 글입니다.
2023.05.14 - [모바일 앱] - ChatGPT로 수익 창출 앱 만들기 - 모바일 웹페이지 맛보기
ChatGPT로 수익 창출 앱 만들기 - 모바일 웹페이지 맛보기
ChatGPT로 수익 창출 앱 만들기 연재 글입니다. 모바일 웹페이지 맛보기 이전 시간에는 블로그 컨텐츠 주제를 생각해 보았습니다. ( 아래 포스팅 링크 참고) 2023.05.12 - [온라인 수익 창출] - 일단 해
onsuik.com

앞으로 앱을 만들면서 미리 알아두거나 해두면 좋은 작업들을 간략히 소개합니다.
1. ChatGPT 가입하기
ChatGPT로 앱만들기를 하고 있으니 챗GPT 가입은 필수겠죠? 설명은 이전 포스팅 링크로 대체합니다.
2023.05.14 - [ChatGPT] - 나도 써보자 ChatGPT 가입하기
나도 써보자 ChatGPT 가입하기
ChatGPT 가입하기 ChatGPT 서비스 가입을 위해 https://chat.openai.com 여기로 접속합니다. 그 다음 Sign up 버튼을 눌러 가입을 진행합니다. 다들 구글 계정 하나쯤 갖고 계시죠? 구글 계정으로 가입하면 간
onsuik.com
2. 작업 폴더 만들기
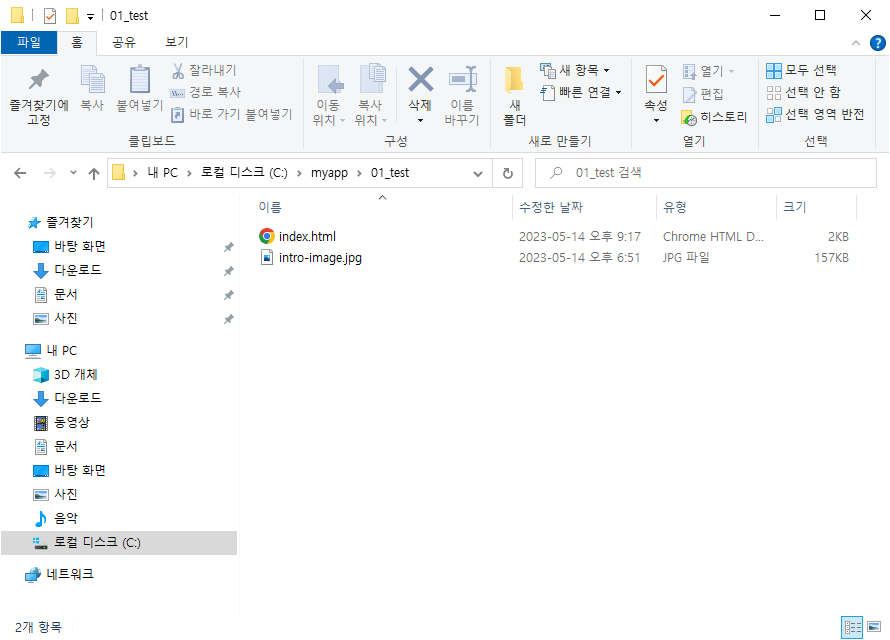
개발을 진행하면서 많은 파일을 다루게 됩니다. 이때 파일들이 흩어져 있는 것 보다는 한곳에 모아져 있는 것이 관리하기가 수월합니다. 앞으로 진행할 앱개발 과정에서는 myapp이라는 폴더 내에 각 과정마다 폴더를 따로 만들어서 관리 하도록 합니다. 아래 이미지를 참고 해주세요.

앞에서 만들어본 모바일 웹앱 페이지는 C: 에 myapp 이라는 폴더를 만들고 그 아래에 01_test 라는 폴더를 만들어 작업 했습니다. 경로는 C:\myapp\01_test 입니다. 이처럼 새로운 앱을 만들때마다 myapp 폴더 아래에 해당 폴더를 만들어서 개발을 진행하겠습니다.
3. 코드 편집기 설치

앞서 해본 모바일 웹페이지 만들기에서는 코드를 윈도우 메모장 프로그램으로 작성하였습니다. 그런데 사실 메모장 프로그램은 코드 편집하기에는 너무 불편합니다. 우리는 이제 개발자처럼 좀 더 있어보이는 코드 편집기를 사용해야합니다. 코드 편집기는 스타일이 적용되어 코드를 보기 쉽게 해주기도 하고 오타등의 문법 오류를 알려주기도 하는 등의 각종 편의 기능이 있기 때문에 무조건 사용하는게 좋습니다. 코드 편집기 프로그램은 여러가지가 있지만 MS에서 지원하고 무료에다가 인기가 많은 Visual Studio Code 를 사용해보겠습니다.
프로그램은 아래 링크에서 다운 받을 수 있습니다.
https://code.visualstudio.com/Download
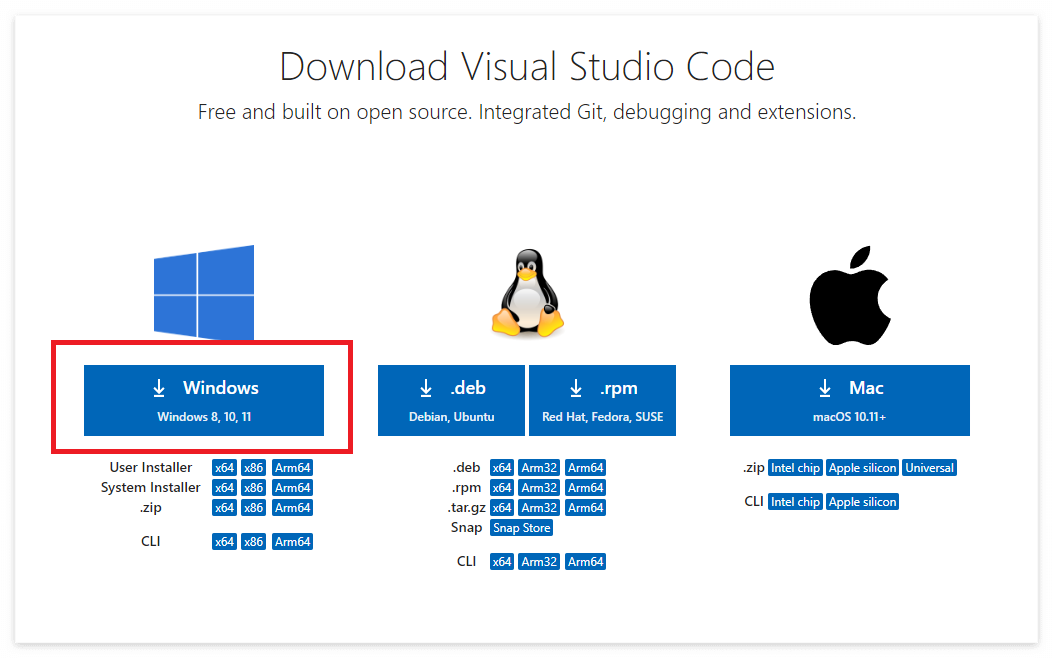
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com

위와 같은 화면이 나타나면 각자 사용하고 있는 OS에 맞는 버전을 받으시면 됩니다. 저는 윈도우를 사용하기 때문에 빨간 테두리로 표시한 버튼을 클릭하여 윈도우용 설치파일을 받도록 하겠습니다. 클릭 후 화면이 바뀌면서 파일이 받아집니다.

2023/05/17 기준 1.78.2 버전 설치 파일이 받아 졌습니다. 더블클릭하여 설치를 해보겠습니다.



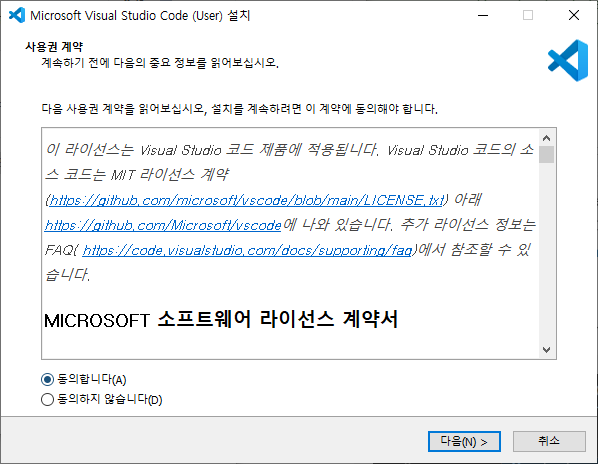
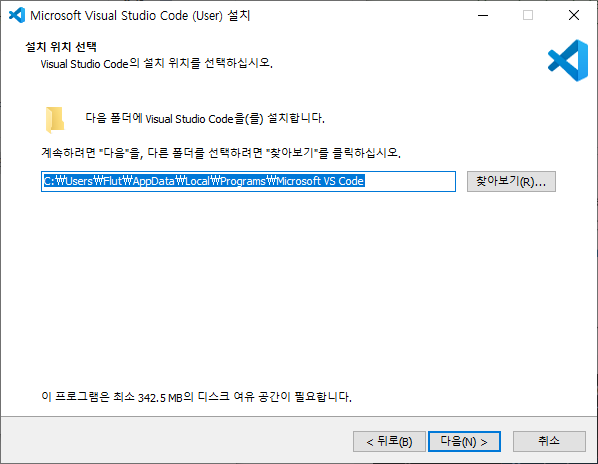
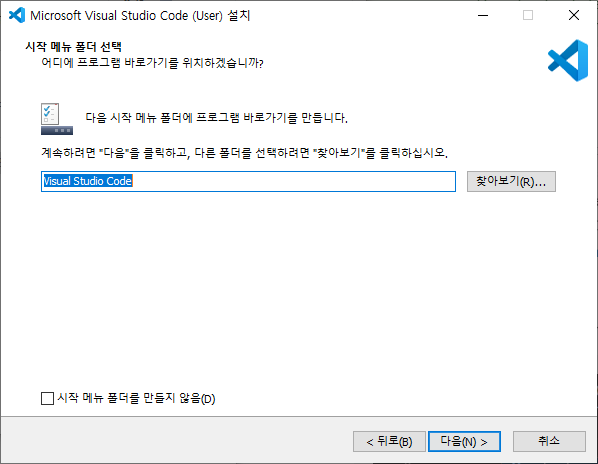
다음을 눌러서 기본 설치를 진행합니다.

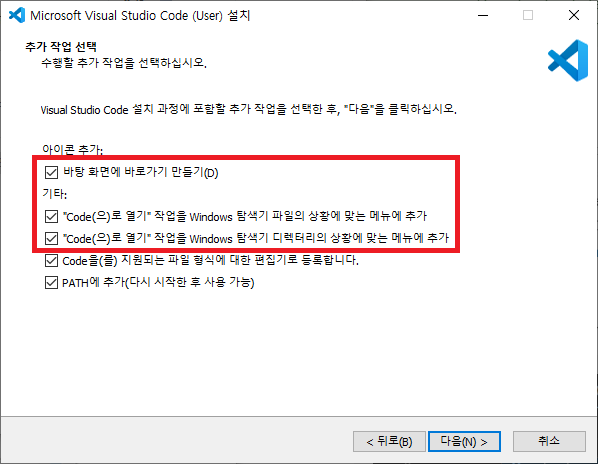
추가 작업 선택 단계에서는 바탕화면에 아이콘 추가와 Windows 탐색기 메뉴 추가를 체크해줍니다. 굳이 안해도 되지만 체크를 하게 되면 조금 더 편리지기 때문에 저는 체크를 하겠습니다. Windows 탐색기 메뉴 추가를 체크해서 설치한 결과는 아래 이미지를 참고하세요.

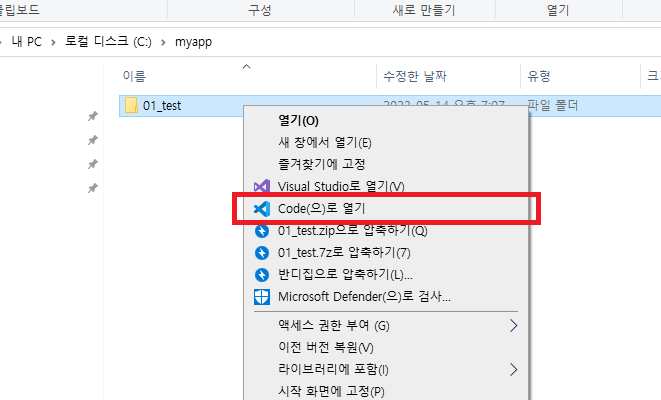
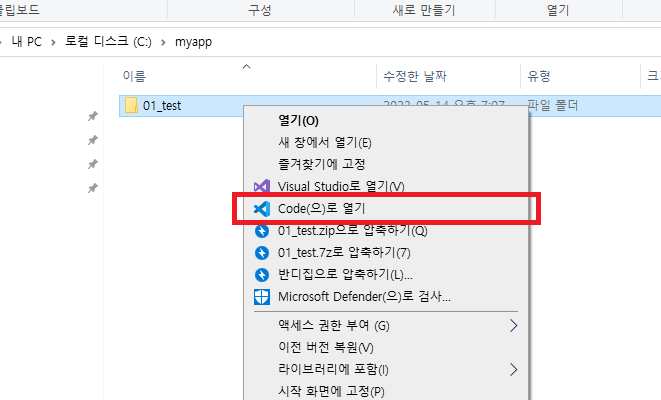
폴더를 마우스 우클릭했을때 Code(으)로 열기를 클릭하면 Visual Studio Code로 바로 열어볼 수 있습니다.



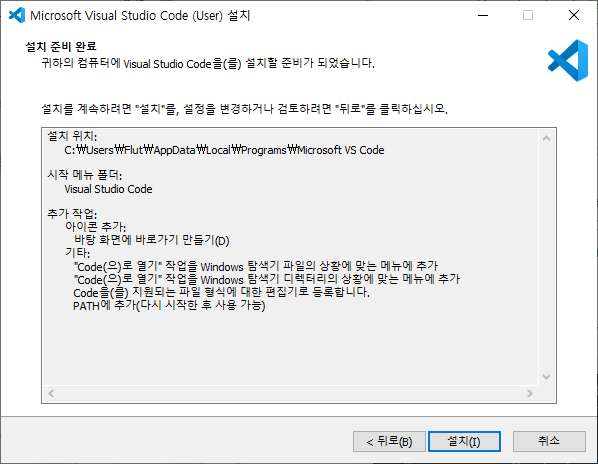
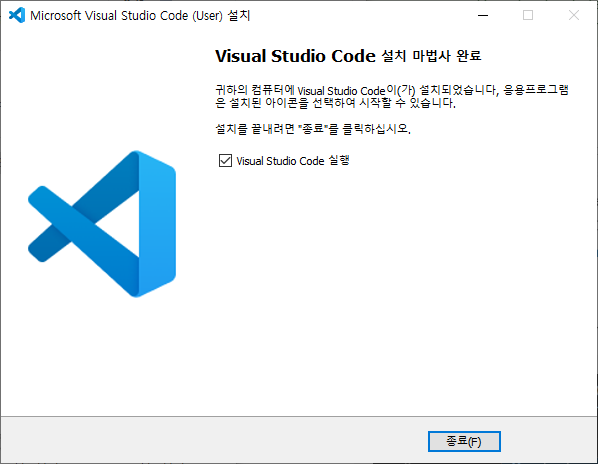
이어서 설치버튼을 누르고 조금 기다리면 설치가 완료되고 종료버튼을 누르면 Visual Studio Code가 실행됩니다.
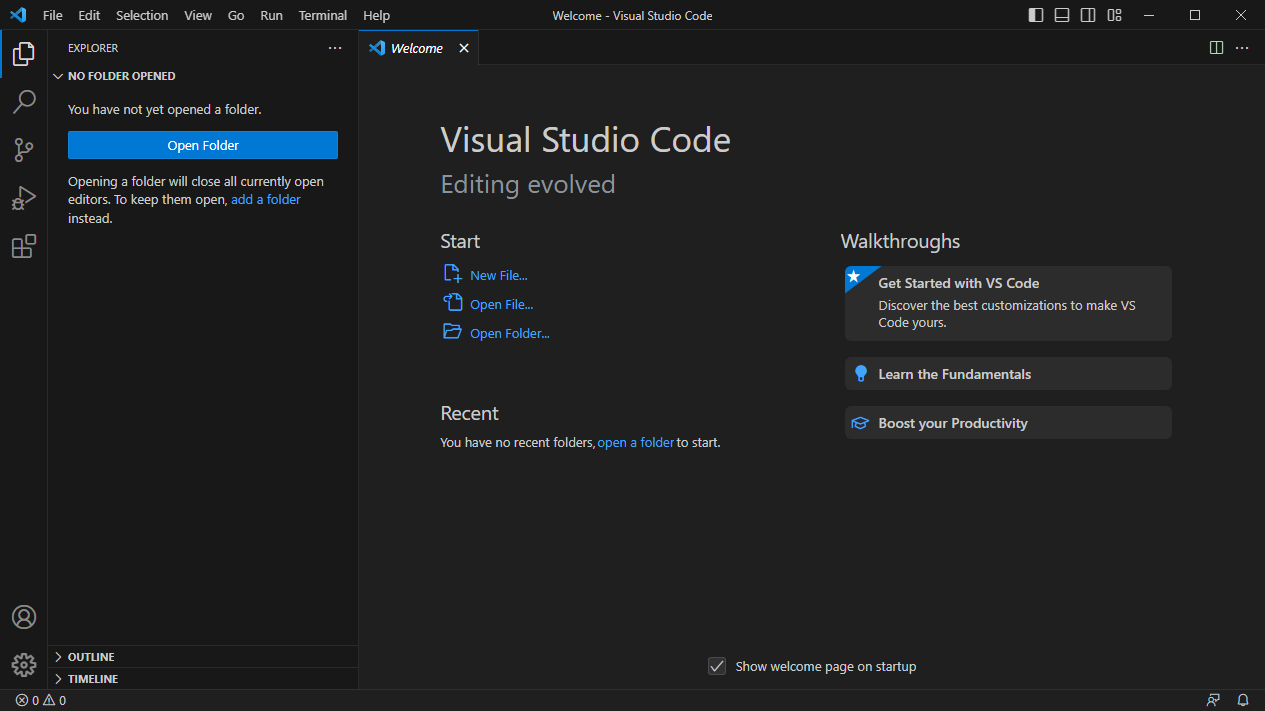
설치한 직후의 첫 화면은 아래와 같습니다.

Visual Studio Code 확장기능 설치하기
처음 설치하면 기본언어는 영어로 되어있습니다. 영어에 친숙하거나 익숙해지면 상관없겠지만 개발을 처음하는 입장에서 프로그램마저 영어로 되어있으면 더 어려움을 느끼는 경향이 있는 것 같습니다. 그래서 개발을 시작하기에 앞서 한글 언어 팩을 먼저 설치 해보도록 하겠습니다.

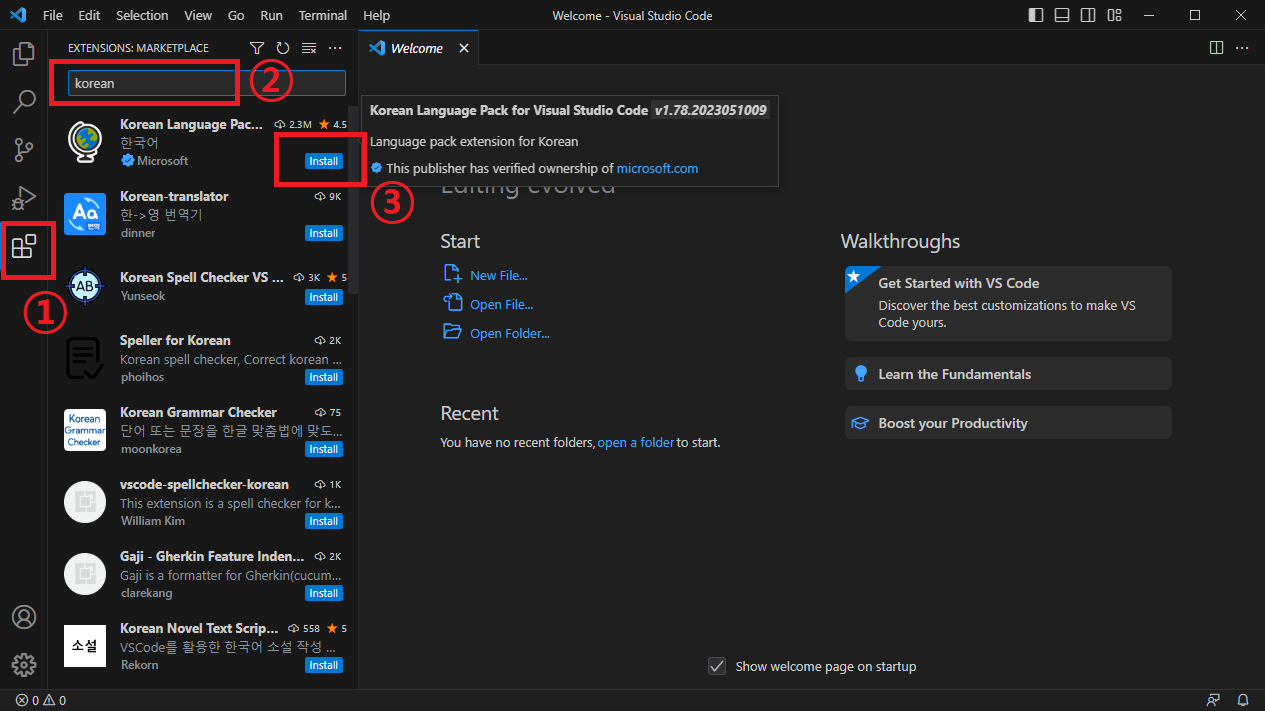
처음 화면에서 화면좌측 아이콘중 ① 표기된 아이콘을 클릭하면 설치가 가능한 확장기능 목록이 나타납니다. 여기서 확장기능을 찾아서 설치를 할 수 있습니다. ② 표기된 검색상자에 korean 을 입력해 봅니다. 그러면 첫번째로 Korean Language Pack for Visual Studio Code 익스텐션이 나오는데 ③ 표기된 부분의 Install 버튼을 클릭해서 설치를 하겠습니다.

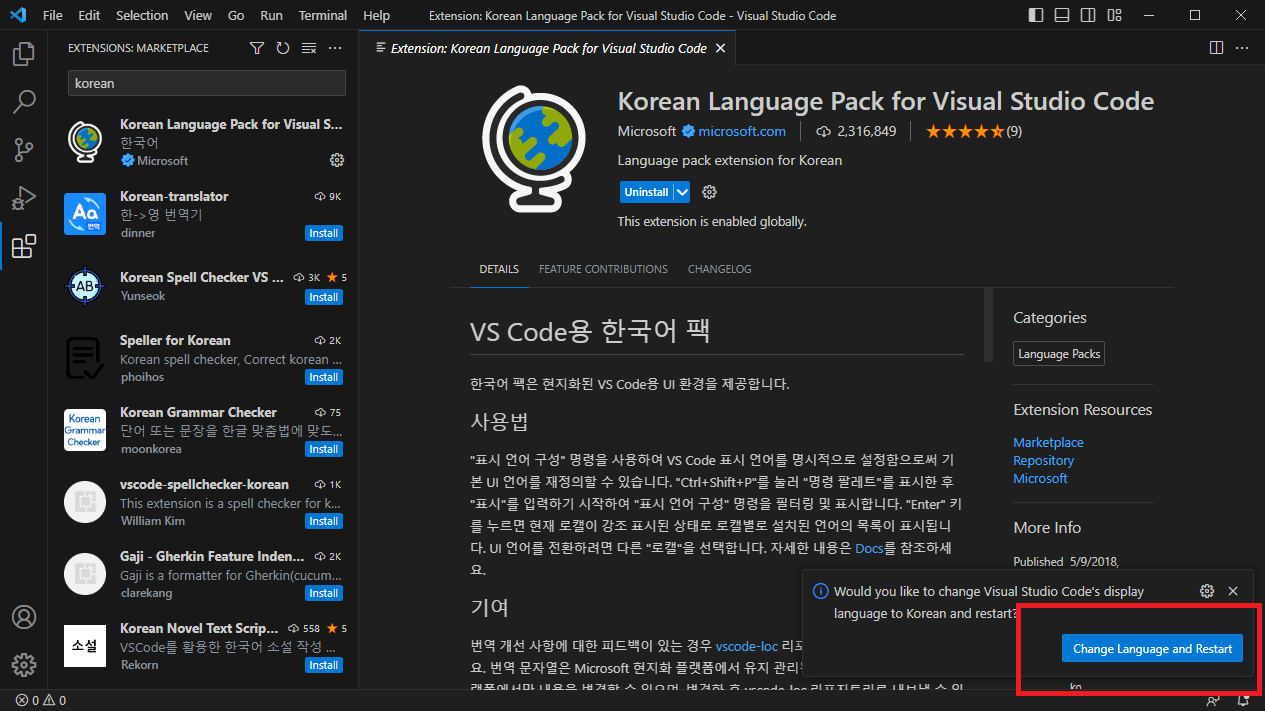
설치가 완료 됐음을 알리는 메시지 부분의 Change Language and Restart 버튼을 눌러 프로그램을 재시작 해줍니다.

프로그램이 다시 실행 된 모습입니다. 한글 언어 팩이 잘 적용되었죠?
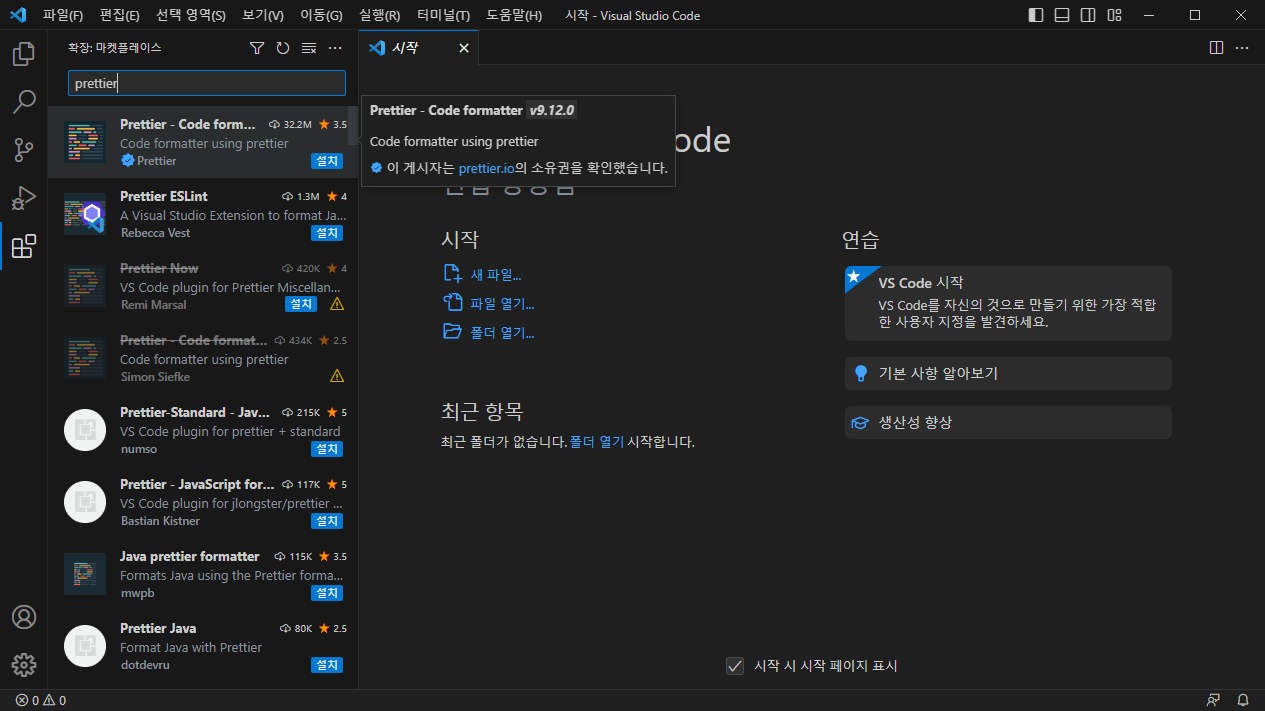
이번에는 prettier이라는 확장팩을 설치하겠습니다. 한글 언어팩을 설치했을때와 마찬가지 과정으로 진행하면 됩니다.

prettier 확장은 코드 들여쓰기나 간격 맞춤 등의 코드 작성 포맷을 맞춰주는 보조 프로그램입니다. prettier 외에도 여러 확장 프로그램이 있으나 그냥 prettier을 사용하기로 하겠습니다. 우리는 주로 코드를 복사&붙여넣기 하기때문에 이런 확장 프로그램의 도움을 받아 코드를 보기 좋게 유지할 수 있습니다. prettier 활용법은 앱 코드를 작성하면서 소개 하도록 하겠습니다.
여기까지 Visual Studio Code 설치와 기본 세팅이 끝났습니다. 기존에 만들어본 웹앱 페이지 파일을 한번 열어볼까요?

윈도우 탐색기에서 폴더를 선택한 뒤에 Code로 열기를 눌러줍니다.

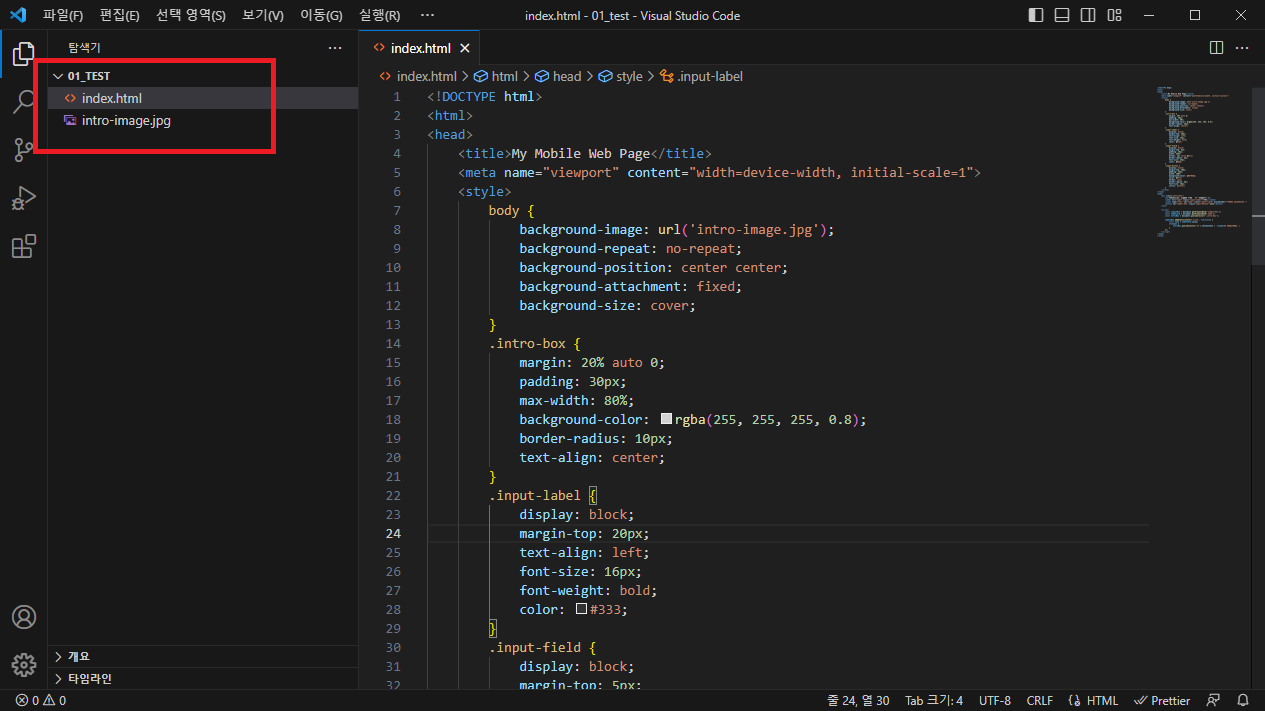
화면 좌측 탐색기 영역의 파일 목록에서 index.html 파일을 클릭해서 열어 보면 우측에 파일 내용이 표시 됩니다.

기존에 메모장으로 열어봤을 때와는 비교가 무색할만큼 코드 가독성이 뛰어나죠? 코드 편집기 하나 설치했는데 벌써 전문 개발자가 된 것 같은 기분이 듭니다.
4. 앱에 필요한 이미지 받는곳
앱을 만들면 배경이나 아이콘 등의 각종 이미지가 필요하기에 이미지를 받을 수 있는 곳을 알아두면 좋습니다. 상업용도로 사용 가능한 이미지를 무료로 받을 수 있는 곳을 몇가지 소개해드리겠습니다.
1. Unsplash
1,000만 개 이상의 고품질 무료 이미지를 제공하는 인기 있는 사이트입니다. 이미지를 다운로드하고 상업적으로 사용할 수 있으며 저작권 표시가 필요하지 않습니다.
아름다운 무료 이미지 및 사진 | Unsplash
어떤 프로젝트를 위해서든 다운로드 및 사용할 수 있는 아름다운 무료 이미지 및 사진입니다. 어떤 로열티 프리 또는 스톡 사진보다 좋습니다.
unsplash.com
2. Pexels
200만 개 이상의 고품질 무료 이미지를 제공하는 또 다른 인기 있는 사이트입니다. 이미지를 다운로드하고 상업적으로 사용할 수 있으며 저작권 표시가 필요하지 않습니다.
Pexels 바로가기
3. Pixabay
180만 개 이상의 고품질 무료 이미지를 제공하는 인기 있는 사이트입니다. 이미지를 다운로드하고 상업적으로 사용할 수 있으며 저작권 표시가 필요하지 않습니다. 이미지 외에도 비디오, 음악, 음향 효과등의 미디어로 제공하고 있습니다. 고화질 이미지는 회원가입을 해야 제공 됩니다.
Pixabay 바로가기
4. Freepik
200만 개 이상의 고품질 무료 이미지, 아이콘, 벡터 그래픽 및 비디오를 제공하는 인기 있는 사이트입니다. 이미지를 다운로드하고 상업적으로 사용할 수 있지만 출처 표시가 필요합니다.
Freepik: Download Free Videos, Vectors, Photos, and PSD
Millions of Free Graphic Resources. ✓ Videos ✓Vectors ✓ Photos ✓ PSD ✓ Icons. All that you need for your Creative Projects. #freepik
www.freepik.com
5. Vecteezy
200만 개 이상의 고품질 무료 벡터 그래픽, 아이콘 및 비디오를 제공하는 인기 있는 사이트입니다. 이미지를 다운로드하고 상업적으로 사용할 수 있지만 출처 표시가 필요합니다.
Download Free Vector Art, Stock Photos & Stock Video Footage
Explore royalty-free vectors, clipart graphics, icons, stock photos, stock videos, backgrounds, patterns, banners, and designs from artists around the world!
www.vecteezy.com
이외에도 많은 사이트가 있으니 필요한 이미지가 많이 있는 사이트를 찾아보시는 것도 좋겠습니다. 각 사이트마다 라이선스 정책이 다르니 상업용도로 활용하실 때에는 반드시 라이선스를 확인 하셔야 하는 점 잊지 마세요!
5. 마무리하며
앱을 만들면서 외부 서비스를 사용하는 일이 빈번하기 때문에 해당 서비스에 가입을 한다거나 개발에 필요한 프로그램을 추가로 설치해야할 일이 많습니다. 자주 사용되는 몇가지는 본 포스팅에 같이 설명해도 되겠으나 앞으로 어떤걸 만들게 될지 모르기 때문에 필요할때마다 해당 포스팅에서 같이 설명하도록 하겠습니다.
'모바일 앱' 카테고리의 다른 글
| 웹앱을 배포하는 6가지 방법 (0) | 2023.05.28 |
|---|---|
| HTML 설명 및 로또번호 추천 앱 코드 직접 수정해보기 (0) | 2023.05.22 |
| ChatGPT로 수익 창출 앱 만들기 - MBTI 테스트 앱 제작하기 (0) | 2023.05.18 |
| ChatGPT로 수익 창출 앱 만들기 - 로또번호 추천 앱 제작하기 (0) | 2023.05.17 |
| ChatGPT로 수익 창출 앱 만들기 - 모바일 웹페이지 맛보기 (3) | 2023.05.14 |




댓글