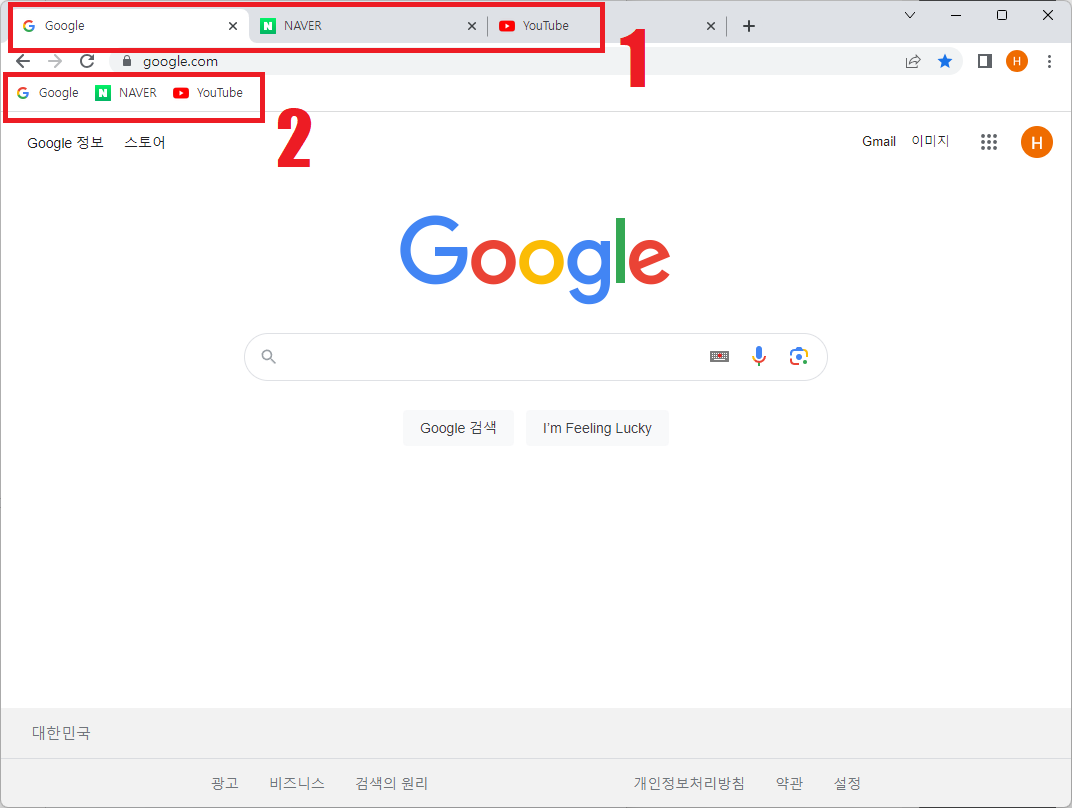
파비콘이란 사이트 접속시 브라우저 제목표시줄에 보여지거나 즐겨찾기 등록시 아이콘으로 표시 되는 웹사이트를 대표하는 아이콘입니다. 간단하게 사이트 몇군데 살펴 보겠습니다.

브라우저 제목표시줄에 사이트의 파비콘이 나타나고 있는걸 볼 수 있습니다. (1번 부분) 그리고 2번 부분 북마크바에도 각 사이트의 파비콘이 보여집니다.
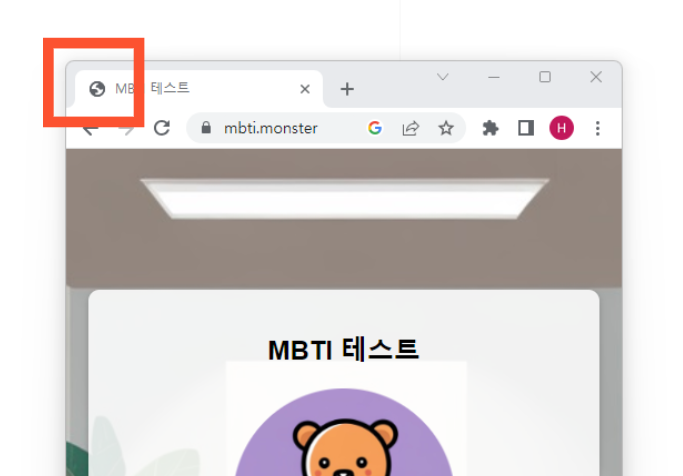
현제 제가 만든 mbti.monster 페이지는 파비콘 설정을 하지 않아 기본 아이콘으로 표시가 되고 있습니다.

저 페이지에 파비콘을 설정 해보도록 하겠습니다.
먼저 아이콘으로 쓸 이미지 파일을 준비 합니다.

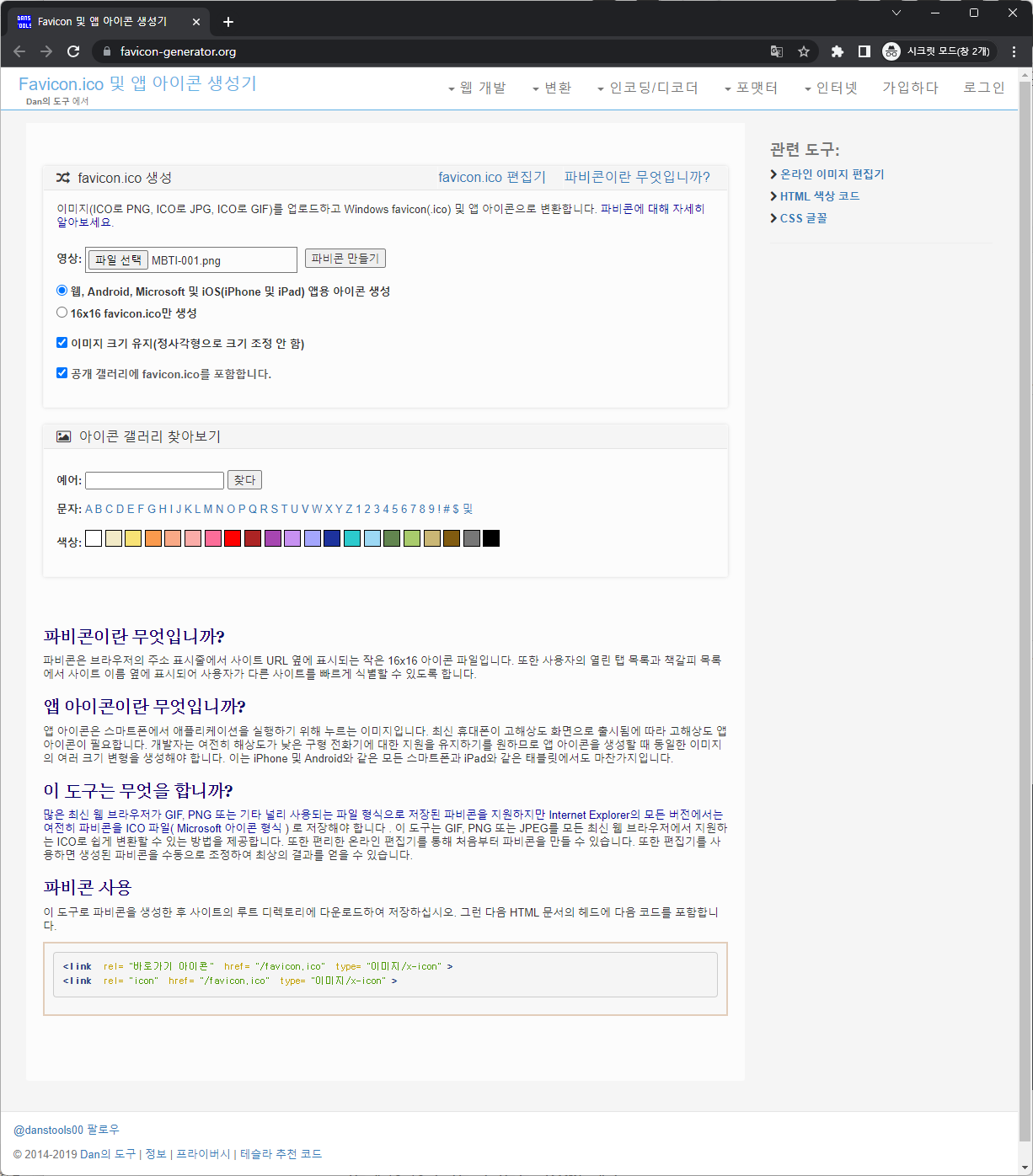
이미지 하나를 여러 기기의 해상도에 대응하는 파비콘 파일로 만들어주는 서비스를 이용하도록 합니다.
https://www.favicon-generator.org/
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org

앞서 준비했던 파일을 첨부하고 파비콘 만들기 버튼을 클릭합니다.

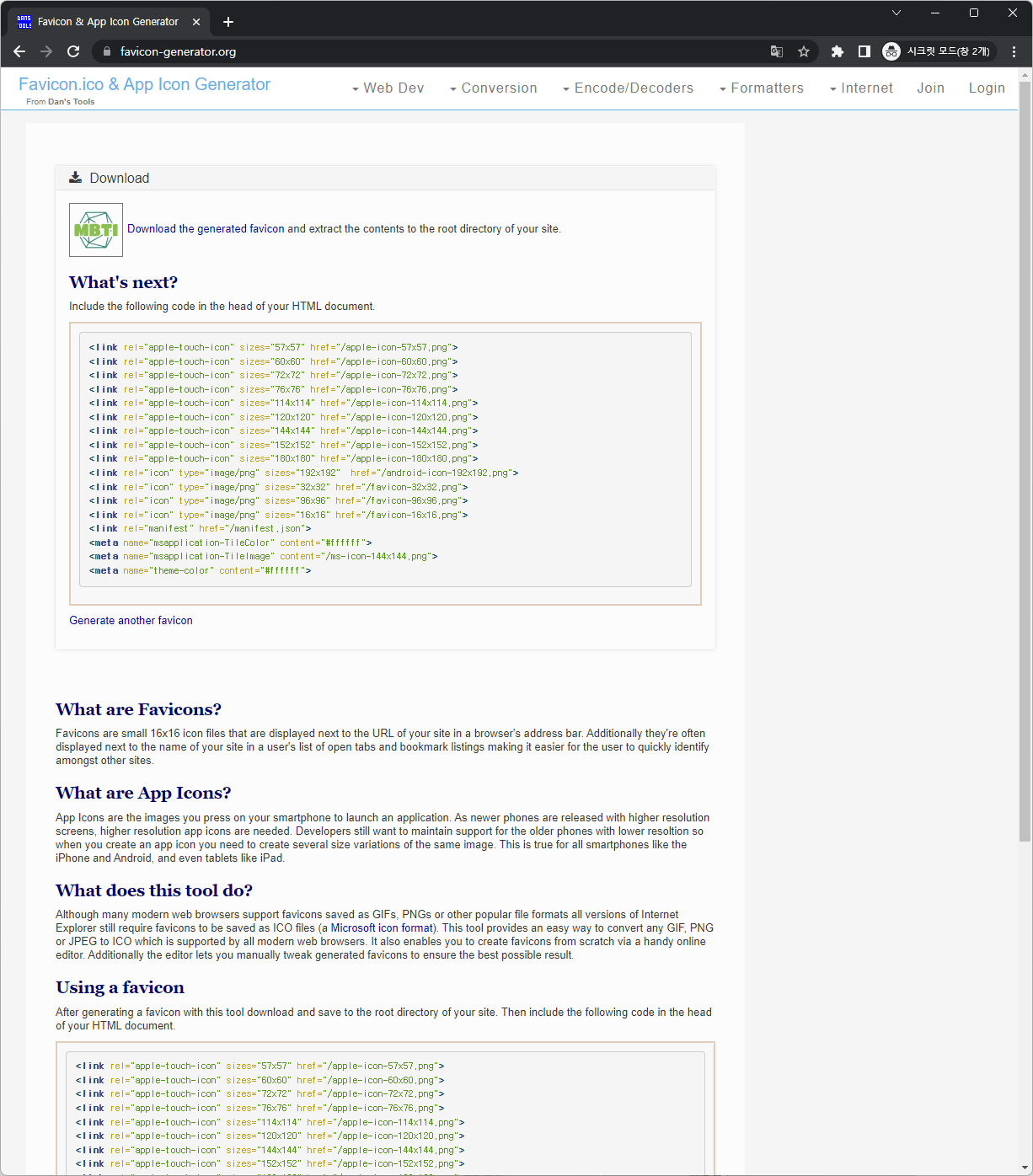
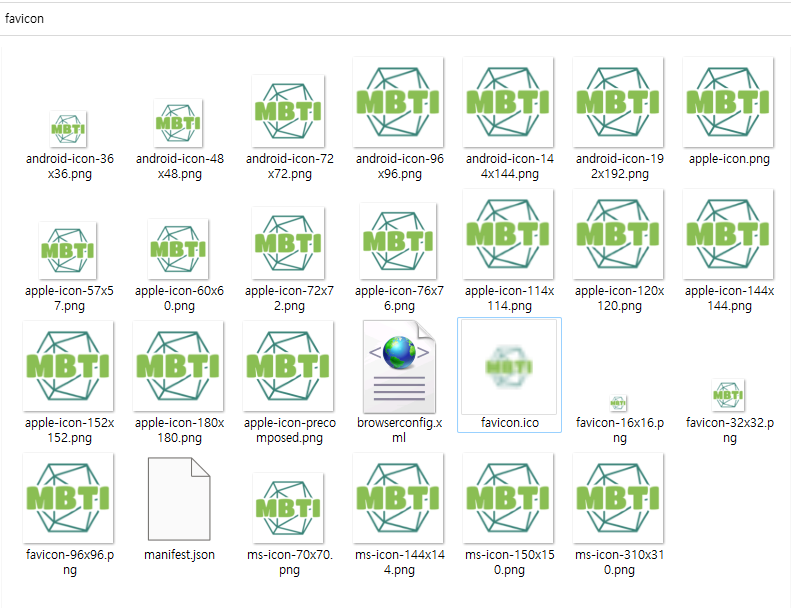
Download the generated fivicon 링크를 클릭해서 생성된 파비콘 파일들을 다운받습니다. 압축을 풀어서 웹앱 index.html 파일이 있는 폴더에 넣어주거나 폴더를 만들어 그 안에 넣어줍니다. 저는 favicon이라는 폴더를 만들어 넣어줬습니다.

index.html 파일 head 사이에 아래 코드를 추가합니다. 저는 favicon 폴더 아래에 파비콘 파일들을 넣었기 때문에 위 이미지와 경로 부분이 다릅니다.
<link rel="apple-touch-icon" sizes="57x57" href="/favicon/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/favicon/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/favicon/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/favicon/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/favicon/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/favicon/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/favicon/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/favicon/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/favicon/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/favicon/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon/favicon-16x16.png">
<link rel="manifest" href="/favicon/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="msapplication-TileImage" content="/favicon/ms-icon-144x144.png">
<meta name="theme-color" content="#ffffff">
<link rel="shortcut icon" href="/favicon/favicon.ico">마지막 줄도 추가하였습니다.
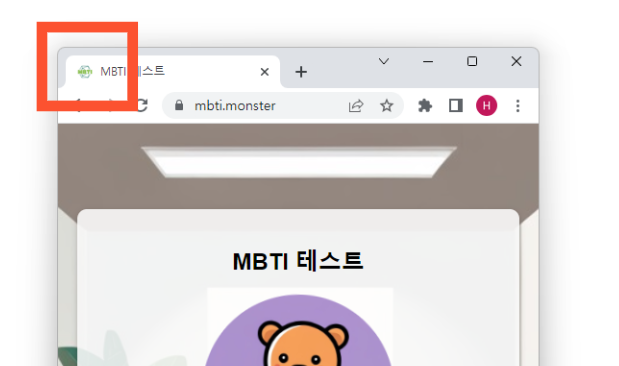
이제 파일을 서버에 다시 배포하고 확인해보면 아래와 같이 잘 표시됩니다.

'모바일 앱' 카테고리의 다른 글
| 웹사이트 SNS 공유 최적화, OpenGraph OG 설정하기 (0) | 2023.06.05 |
|---|---|
| Cloudflare 도메인 연결하기 (0) | 2023.05.28 |
| 웹앱을 배포하는 6가지 방법 (0) | 2023.05.28 |
| HTML 설명 및 로또번호 추천 앱 코드 직접 수정해보기 (0) | 2023.05.22 |
| ChatGPT로 수익 창출 앱 만들기 - MBTI 테스트 앱 제작하기 (0) | 2023.05.18 |




댓글